|
| Netbus Magazine Blogger Template |
Template author : NetBus.us
Description: Netbus Magazine is a Blogger Template with magazine style, featured post slideshow that automatically generated from your post.
Some feature integrated on this template are :
- 1 left sidebar and 1 right sidebar in the main page and will only 1 right sidebar in single page
- Automatically Grab the First Image and create thumbnail in main page
- Integrated 10 Recent Posts and 10 Recent Comments
- Adsense Ready
- Show Realted Post With Thumbnail
- Selected Menu highligting
- Featured Content Slide Showwith label specified
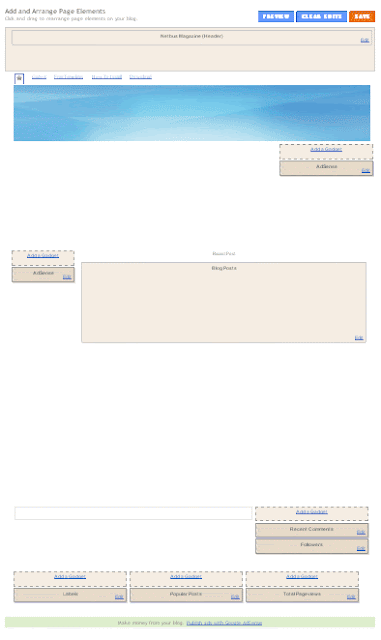
Here Full template layout preview :
How to install :
- login To Your Dashbord –> Design--> Edit HTML
- backup your old templates if you need.
- Upload this blog template
- find this code :
featured = "gadget";
num_featured =5;
label1 = "gadget";
num_post1=5;
label2 = "Tips+and+Tricks";
num_post2=1;
label3 = "Tips+and+Tricks";
label3_title = "Tips and Tricks";
num_post3=5;
label4 = "gadget";
label4_title = "Gadget Review";
num_post4=5;
label5 = "Blogger+Templates";
label5_title = "Blogger Templates";
num_post5=5;
label6 = "Tips+and+Tricks";
label6_title = "Tips and Tricks";
num_post6=4;
change red coloured text with labels of post that you want to show, and the green one with the title of post block. if your post labels consists of two words or more, it's better that you change spaces with plus (+) sign. - For more setting for featured label, find codes look like this :
<script type='text/javascript'>var numposts = num_post4;var showpostthumbnails = false;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars =180;</script>
change red coloured text as you want. i think you have understood what that codes mean. - For other widget, you can directly edit from Add and Arrange Page Elements. Here the screenshoot :
- To Change or disable adsense on top of post when it a single post find this code :
/* 468x60, white */
if yo have find this code remove all these code or replace with your own code :
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
google_ad_client = "pub-7201824200824178";
google_ad_host = "pub-1556223355139109";
/* 468x60, white */
google_ad_slot = "3719873528";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'>
</script>
</b:if> - Bug Fix for Main Posts disorganize (NEW template download has been fixed) :
find this css code :<b:if cond='data:blog.pageType != "item"'><style>.post h3 {color:#333333;font-style:normal;font-size:107%;}.post {background:#FFFFFF none repeat scroll 0 0;float:left;margin:3px;overflow:hidden;padding:5px 10px;position:relative;width:345px;border-bottom:1px solid #E5E5E5;height : 180px;}add exact heigh in post css with green colored text, or you can specify height as you want.
You Can download post example (blogger export xml file), import this post example by this way : login to your blogger dashbord --> Setting --> Basic --> Click Impor Blog
Enjoy with this template!
Configure Meta tags : Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>Replace DESCRIPTION HERE,KEYWORDS HERE as below. DESCRIPTION HERE : Write your blog description KEYWORDS HERE: Write the keywords of your blog separated by comma.
How To Configure Favicon :
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.